本文提及以下重點
以下簡介從靜態網站→SPA→SSR→SSG→GatsbyJs
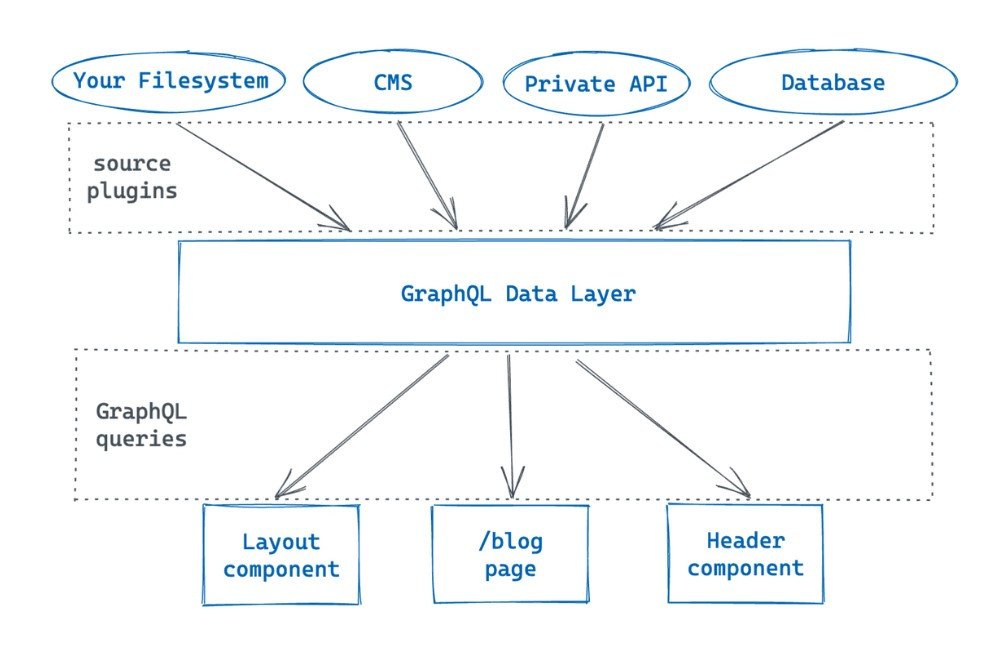
如下圖
關於Gatsby官方提出你所需要的背景知識,包括但不限於HTML、CSS、Javascript、command line、React、GraphQL
另外也必須安裝如Node.js v14.15以上、Git、Gatsby CLI、Visual Studio Code
首先全域安裝gatsby的CLI
npm install -g gatsby-cli
在npm安裝完畢之後可以輸入gatsby --version,如果出現了版本號,表示安裝成功。
另外可以查看可用的命令gatsby --help
Gatsby new
先前安裝完gatsbyCLI後,在terminal輸入gatsby new
會問你以下問題

基本上都先勾選No(or I’ll add it later)和Done最後再輸入Y
安裝完畢之後可以使用vs code開啟
可以打開package.json檔案,他會預先幫你安裝的東西如下。
{
"name": "test",
"version": "1.0.0",
"private": true,
"description": "test",
"author": "ketyykes",
"keywords": [
"gatsby"
],
"scripts": {
"develop": "gatsby develop",
"start": "gatsby develop",
"build": "gatsby build",
"serve": "gatsby serve",
"clean": "gatsby clean"
},
"dependencies": {
"gatsby": "^4.24.4",
"react": "^18.1.0",
"react-dom": "^18.1.0"
}
}
這時候在terminal輸入npm run start
這時候打開http://localhost:8000/的網頁就能看到gatsby預設的頁面
gatsby 預設的port是8000如果需要改變預設的port號可以在package.json描述檔的地方添加-p XXXX
打開package.json將start後面添加-p 8001,表示預設開啟是8001 port
"scripts": {
"develop": "gatsby develop",
"start": "gatsby develop -p 8001",
"build": "gatsby build",
"serve": "gatsby serve",
"clean": "gatsby clean"
},
接下來你就可以看到有一個預先建立的頁面如下

可以觀看src的資料夾內容如下
├─images
│ icon.png
│
└─pages
404.js
index.js
接下來就可以開始編輯你的index.js的頁面檔
另外也能編輯404的頁面了
